
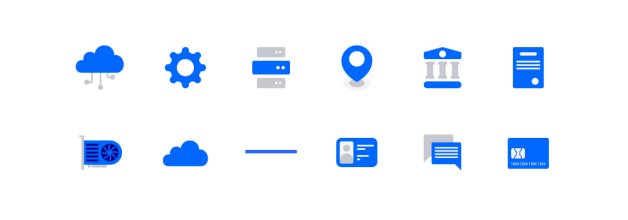
Детальные
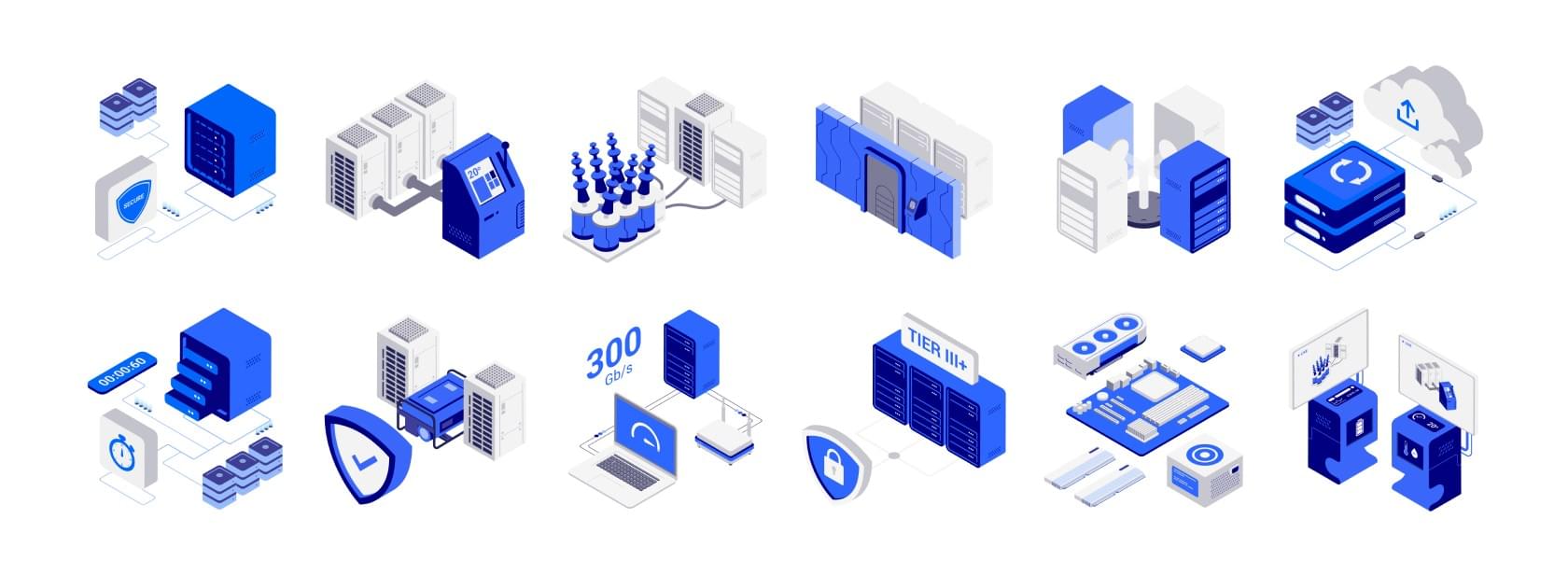
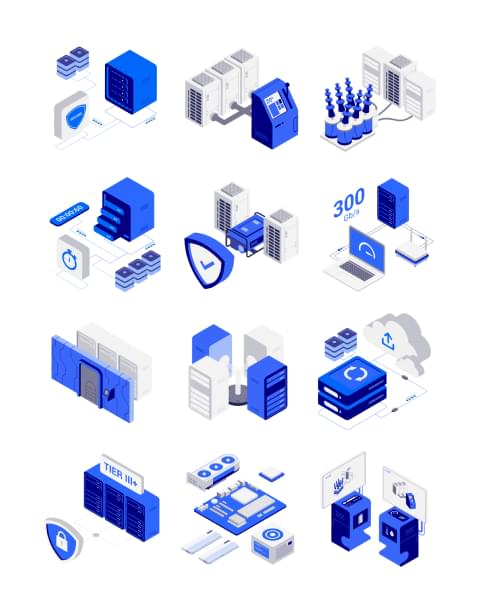
Отрисованные иконки с нуля, использующиеся для пунктов меню и карточек услуг в интерфейса панели управления и разных частях корпоративного сайта.
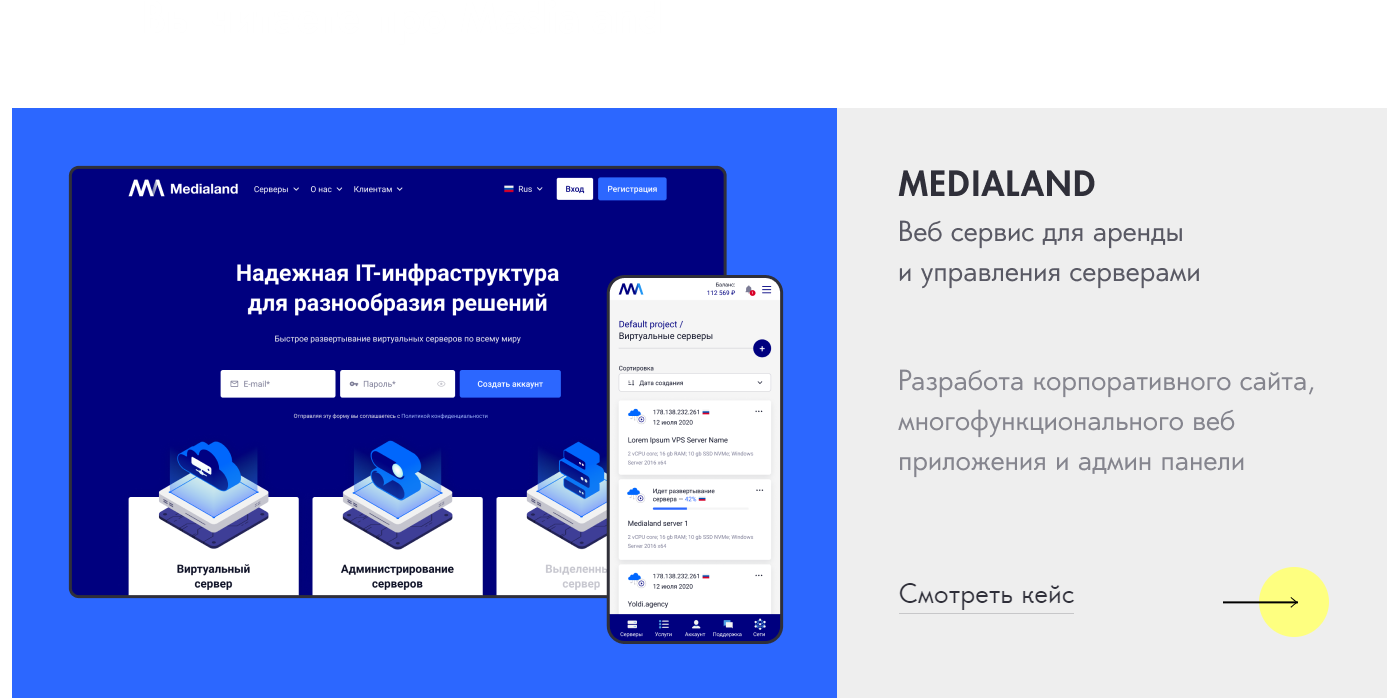
Спроектировали структуру и произвели комплексную визуальную упаковку проекта. Отрисовали более 80 уникальных страници экранов с учетом адаптива.
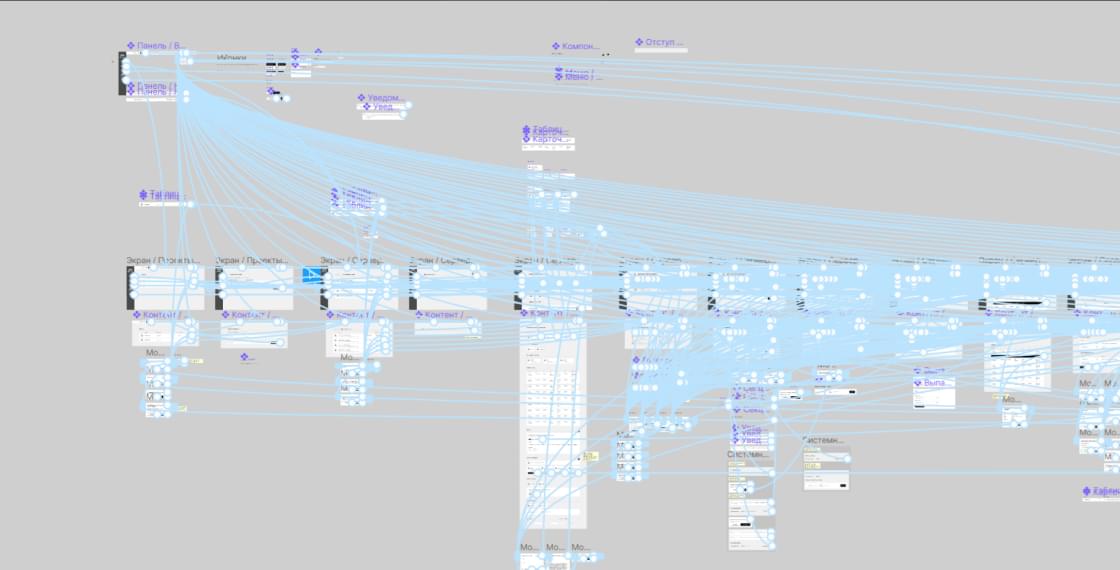
Проработали техническую организацию макетов для быстрого масштабирования и легкого создания новых страниц на базе разработанного фреймворка.
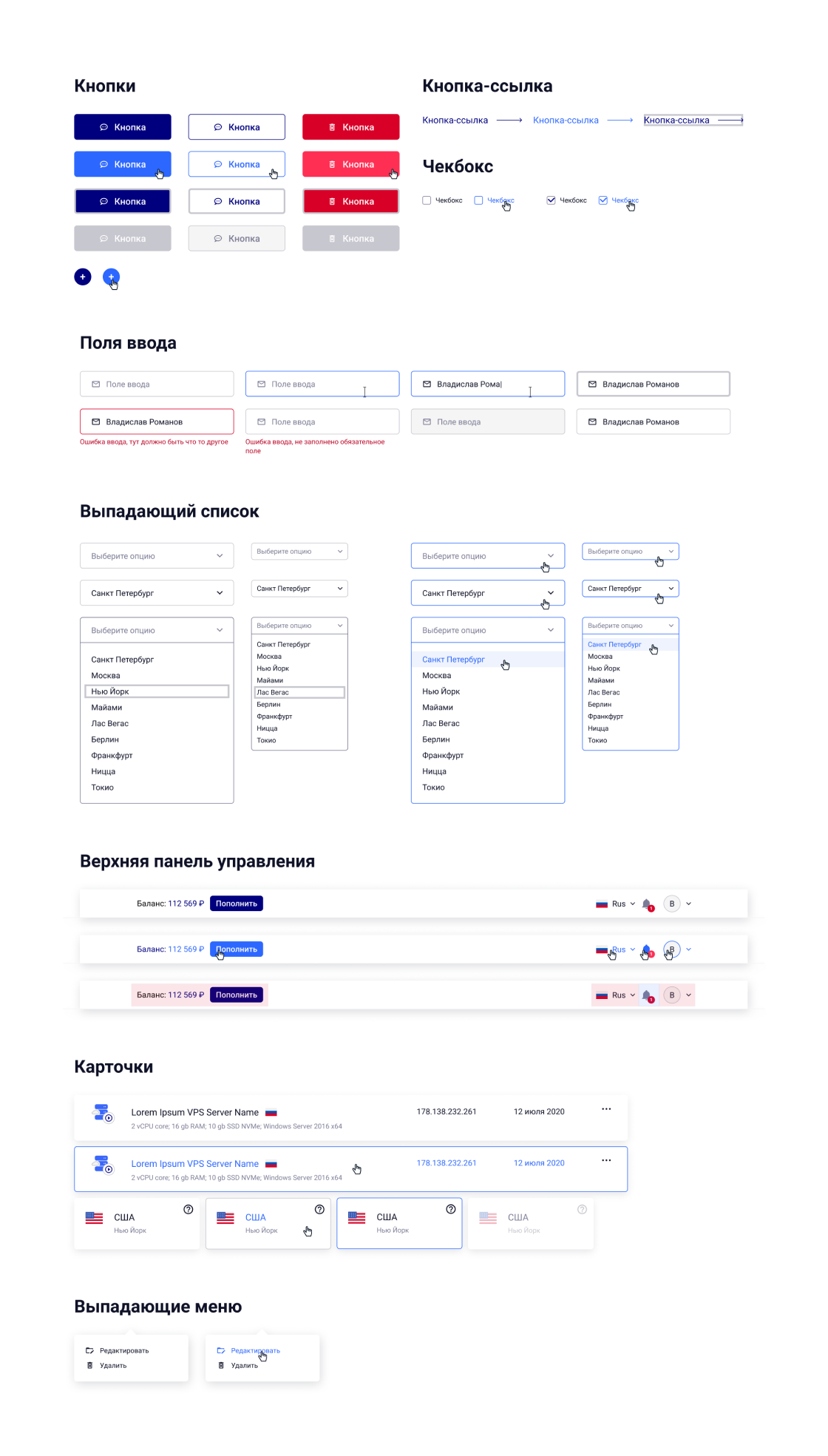
Начали макетирование с создания типовых мелких деталей — кнопок, полей ввода, переключателей, текстовых групп. Настроили их состояния. Далее собрали компоненты из атомов, как из конструктора.
Все элементы, использующиеся более 1 раза обернули в компоненты. Это избавило от рутины при редактировании — компонент нужно изменить 1 раз, чтобы изменения применились ко всем компонентам.

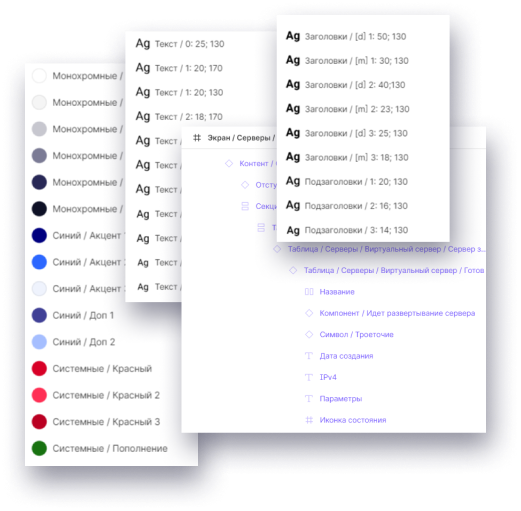
Использовали типовые значения цветов, обводок, параметры текста, настройки сеток, закруглений элементов и эффектов. Это сделало внутреннюю структуру файла упорядоченной, а внешний вид сайта аккуратным.
Дали элементам, группам и элементам осознанные названия. Соблюдали правильную структуру уровней вложенности в макете. Это облегчает работу для разработчиков, также любой человек разберется в структуре наших макетов.
Преобразовали статичные макеты в рабочий кликабельный прототип с навигацией, модальными и всплывающими окнами — чтобы уже на этом этапе иметь возможность протестировать взаимодействие с сайтом
Чтобы интерактивный прототип заработал, мы внимательно настроили связи между элементами и их интерактив.

Спроектировали простую и логичную архитектуру сайта с учетом потребностей пользователй и целей бизнеса.
Главная страница
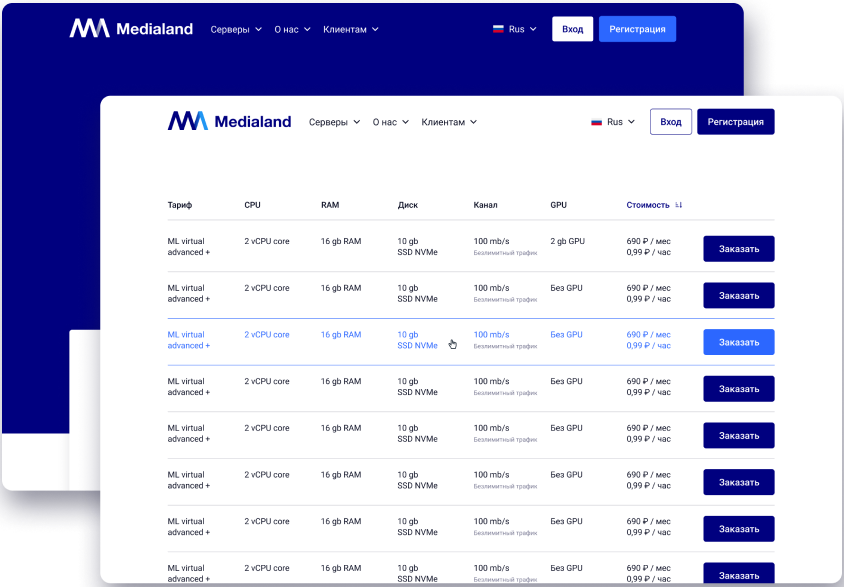
Виртуальные серверы
Администрирование
Дата центры
Информационные страницы
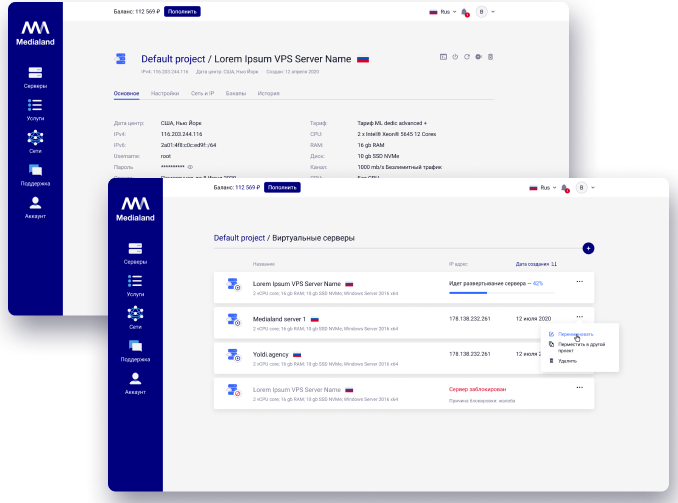
Проекты
Серверы
Создание сервера
Настройка сервера
Аккаунт
Баланс
Техподдержка
Управление пользователями
Управление услугами
Уведомления, заглушки
Статистика
Проект оказывает услуги по аренде серверов. Его специфика связана с профессиональной предметной областью. С сервисом взаимодействуют специалисты и при помощи него они решают прикладные задачи.
Мы определили, что на рынке множество игроков используют устаревший дизайн и визуальные штампы эпохи прошлого десятилетия.
В связи с этим, было решено в разработке визуальной характеристики отталкиваться от определений визуально-эмоциональных образов, который мы хотим вызвать у клиентов. Они и задали тон визуалу проекта.

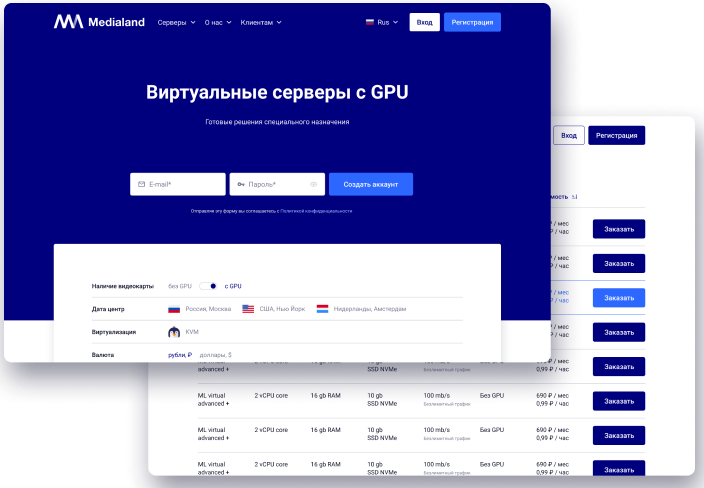
Исходя из определнных ранее характеристик было решено выполнить сайт в плоской Flat стилистике с обилием свободного пространства, дающем ощущение свободы и когнитивной легкости. На корпоративной части используется слегка укрупненная типографика, чтобы направить фокус внимания.

В визуале отсутствуют лишние детали, которые могли бы отвлечь пользователя от выполнения своих задач при помощи сервиса. Мы умышленно не стали перегружать визуал графикой, отказались от обилия теней и градиентов. Цветовой охват значительно ограничен и выполнен по принципам моноцвета.
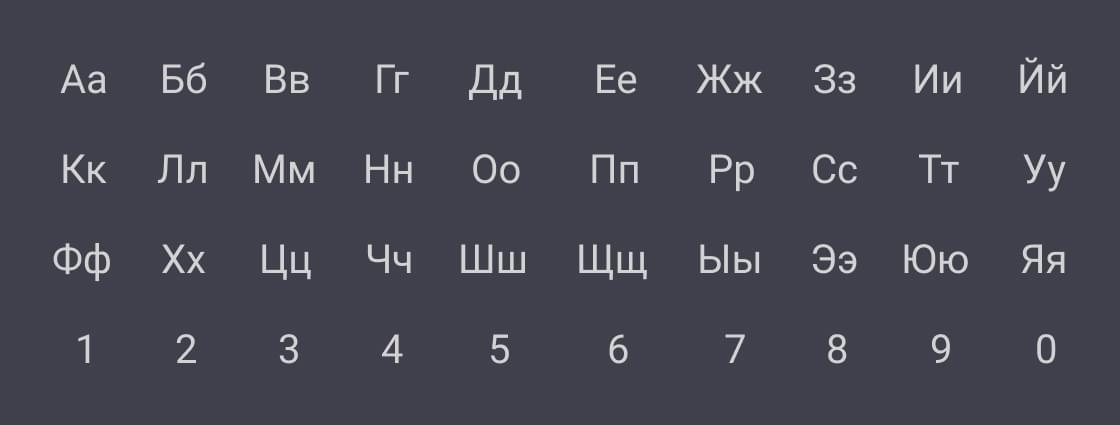
В качестве шрифта проекта выбрали устойчивую и сбалансированную шрифтовую гарнитуру, оптимально подходящую как для крупных заголовков, так и мелких интерфейсных элементов

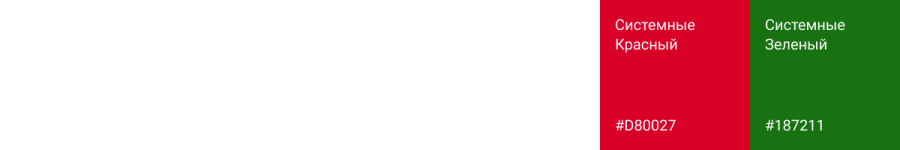
Проект имеет ограниченную цветовую палитру, чтобы не перегружать интерфейс и использовать грамотное управление вниманием пользователя.

Основной набор для интерфейсных элементов — цвета текстовых блоков, страниц, карточек, элементов.

Важные элементы страниц — кнопки, ссылки, активные элементы. Данные цвета используются в иллюстрациях.


Дополнительный набор для выделения состояний ошибок, положительных транзакций — пополнения баланса и т.д.
Мы отрисовали с нуля авторские векторные иллюстрации для этого проекта в стиле минималистичном flat стиле. Изометрическая проекция удачно гармонирует с визуальной концепцией проекта.


Упаковали элементы интерфейса в таблицу стилей, чтобы разработчики не упустили в реализации никаких состояний. Показали, как изменяются элементы при наведении, нажатии, ошибках, пустых состояниях.


Реализовали публичную часть, куда новые клиенты попадают с рекламы. Там они изучают информацию о компании, дата центрах, продуктовой линейке и тарифах — все, что нужно для принятия решения о дальнейшем использовании веб сервиса.